| Panel | ||||
|---|---|---|---|---|
| ||||
| HTML-Format |
|---|
<div class="container"> <div id="tech" class="section"> <div class="content"> <a href="https://confluence.h2.de/display/XPER/Ausstattung?src=contextnavpagetreemode"> <h1>Ausstattung<<h1><b>AUSSTATTUNG</b></h1> </a> </div> <div class="overlay"></div> </div> <div id="org" class="section"> <div class="content"> <a href="https://confluence.h2.de/display/XPER/Organisatorisches?src=contextnavpagetreemode"> <h1>Organisatorisches<<h1><b>ORGANISATORISCHES</b></h1> </a> </div> <div class="overlay"></div> </div> <div id="learnproj" class="section"> <div class="content"> <a href="https://confluence.h2.de/pages/viewpage.action?pageId=28870473&src=contextnavpagetreemode"><h1>Projekt- & Lernbereich<><h1><b>PROJEKTE</b></h1> </a> </div> <div class="overlay"></div> </div> </div> <style> * { box-sizing: border-box; } body { margin: 0; padding: 0; font-family: 'Montserrat', sans-serif; padding: 10; margin: 10; } .container { display: flex; height: 40vh25vh; } .section { flex: 1; display: flex; justify-content: center; align-items: center; height: 100%; overflow: hidden; background-size: cover; background-position: center; color: #fffff; transition: flex .4s ease; position: relative; } .section .overlay { background-color: rgba(0, 0, 0, 0.56); width: 100%; height: 100%; position: absolute; transition: background-color .8s ease; } .section h1 { color: white !important; } .section .content { z-index: 2; } .section:hover { flex: 2; } .section:hover .overlay { background-color: rgba(51234, 12787, 18587, 0.75); } #tech { background-image: url(https://confluence.h2.de/download/attachments/28870468/PXL_20220420_104249950.jpg22939403/Jannis_black_and_white_flat_vector_minimalistic_illustration_of_6fe54cee-03bb-481d-9002-fb20126bdfc4.png?version=1&modificationDate=16540840552811684757822472&api=v2); } #org { background-image: url(https://imagesconfluence.unsplash.com/photo-1513128034602-7814ccaddd4e?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=735&q=80h2.de/download/attachments/22939403/Jannis_black_and_white_flat_vector_minimalistic_illustration_of_e2a048aa-e8e9-4591-a60c-d0f4d87c6397__.png?version=1&modificationDate=1684757824553&api=v2); } #learn #proj{ background-image: url(https://imagesconfluence.unsplash.com/photo-1432888498266-38ffec3eaf0a?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1174&q=80h2.de/download/attachments/22939403/Jannis_simple_black_and_white_flat_vector_minimalistic_illustra_5363a9b3-3eaf-4bd0-98ea-4cf40773006c.png?version=1&modificationDate=1684757825613&api=v2); } </style> |
-
-
| Panel |
|---|
Herzlich Willkommen |
auf der |
offiziellen Webseite des XperiMaker- |
Labs Stendal! Wir sind stolz darauf, eines der fünf Lehr-Lern- |
Labore zu sein, |
die im Rahmen des zukunftsweisenden Projekts h²d² |
Auf dieser Seite werden alle zentralen Informationen zum Labor gesammelt und sie befindet sich nach wie vor im Aufbau. Neben der Ausstattung der Labor finden sich hier weiterhin Hinweise zur Organisation, ein Lernbereich sowie Raum für die Präsentation studentischer Projekte.
Kalender
Team Calendars defaultView week id bd8cd205-ee55-4185-b07e-8fb1ae3e343d hideWeekends true
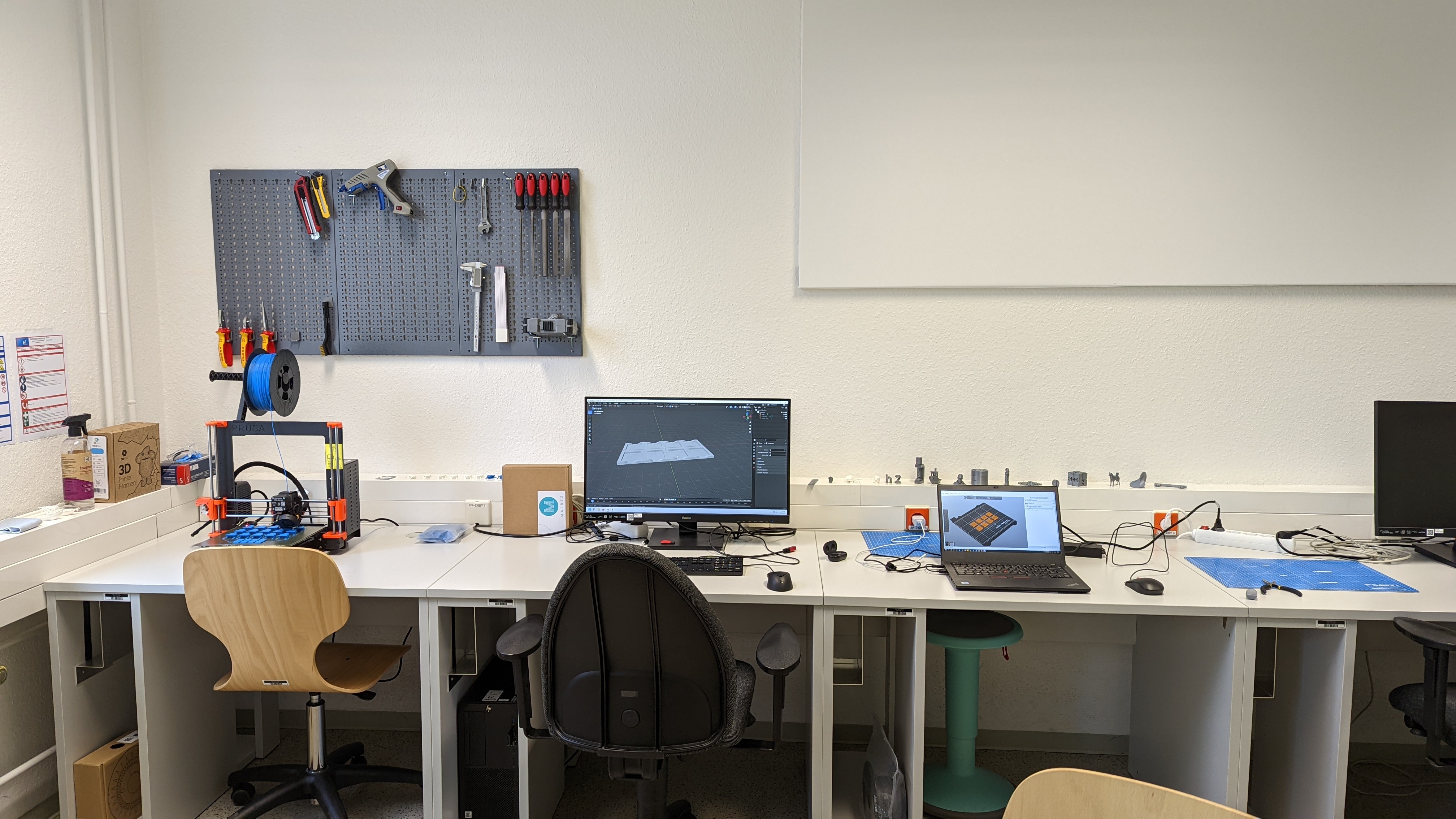
entstehen. Unser MakerLab ist ein dynamischer Ort, der darauf abzielt, neue Lernkulturen im akademischen Umfeld zu fördern und unsere Interessierte mit den neuesten Technologien wie 3D-Druck, Virtual & Augmented Reality sowie Bio- und Neurofeedback vertraut zu machen. Dabei sind wir auf zwei Standorte aufgeteilt: In Stendal konzentrieren wir uns auf das Feld der Psychologie, während in Magdeburg ein Fokus auf Design liegt. Auf unserer Webseite findest du alles, was du wissen musst, um das Beste aus unseren Labor herauszuholen. Wir befinden uns noch im Aufbau, also schau regelmäßig vorbei, um auf dem Laufenden zu bleiben! Komm gerne bei uns im Labor vorbei, informiere dich über die Möglichkeiten des Labors und probiere Dinge aus (Kontakt: x-lab-sdl@h2.de). Ort: Osterburger Str. 25, 39576 Stendal, Haus 2, Raum 2.08 |
| Panel |
|---|
Über das LaborKonzept, Ziele und LeitlinienZiel des XperiMaker-Labs ist der Aufbau eines standortübergreifenden Labornetzwerk in Stendal und Magdeburg, in dem fachspezifische digitale Kompetenzen im Sinne der Maker-Kultur erworben und passgenau gefördert werden. Aufbauend auf Expertise im Projekt AuCity2 wird daher am Standort Stendal unter Vernetzung mit dem studentisch verwalteten City-Labor „Schauwerk“ und den Forschungsgruppen DiMediCa und LeIK-Lab ein Maker-Lab (XperiMaker-Lab) entstehen.
Team(s)Das XperiMaker-Lab setzt sich aus an zwei Standorten bestehenden Laboren zusammen. Laborkoordination: - Tutor_innen / Hilfswissenschaftler_innen: Josephine Stephanie Schmuhl, Felix Brauer, Hannah Erdmann |
Impressionen XperiMaker-Lab Stendal
Neueste Bereichsaktivität
| Zuletzt aktualisiert | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Bereichsmitarbeiter
Beitragende